3-) ]]></b:skin> kodu bulunup üst satırına aşağıdaki kod yazılır.
/*----- YA Drop Down YA Menu ----*/
#yanavbar {
background: #;
width: 960px;
color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #;
height:50px;
}
#yanav {
margin: 0;
padding: 0;
}
#yanav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#yanav li {
list-style: none;
margin: 0;
padding: 0;
border-left:1px solid #;
border-right:1px solid #;
height:40px;
}
#yanav li a, #yanav li a:link, #yanav li a:visited {
color: #FFF;
display: block;
font:normal 16px Roboto, sans-serif; margin: 0;
padding: 15px 12px 10px 12px;
text-decoration: none;
}
#yanav li a:hover, #yanav li a:active {
background: #BF0100;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 15px 12px 10px 12px;
}
#yanav li {
float: left;
padding: 0;
}
#yanav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#yanav li ul a {
width: 140px;
}
#yanav li ul ul {
margin: -25px 0 0 161px;
}
#yanav li:hover ul ul, #yanav li:hover ul ul ul, #yanav li.sfhover ul ul, #yanav li.sfhover ul ul ul {
left: -999em;
}
#yanav li:hover ul, #yanav li li:hover ul, #yanav li li li:hover ul, #yanav li.sfhover ul, #yanav li li.sfhover ul, #yanav li li li.sfhover ul {
left: auto;
}
#yanav li:hover, #yanav li.sfhover {
position: static;
}
#yanav li li a, #yanav li li a:link, #yanav li li a:visited {
background: #BF0100;
width: 133px; /*Dropdown link kutularının genişliği*/
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#yanav li li a:hover, #yanavli li a:active {
background: #060505;
color: #FFF;
display: block; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
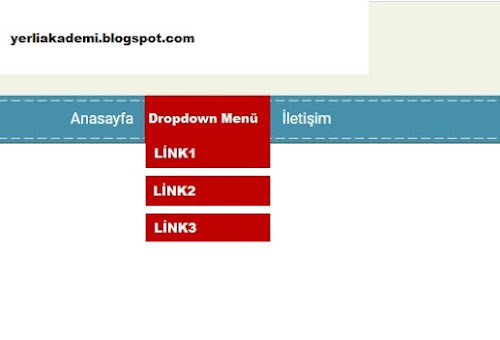
4-) Blogger Paneli/Düzen paneline geldikten sonra +Gadget Ekle tıklanıp HTML/Javascript seçilir. Açılan pencereye aşağıdaki kodlar yapıştırılıp kaydedilir.<ul id="yanav"> <li><a href="#">Anasayfa</a></li><li><a href="#">Dropdown Menü</a><ul>
<li><a href="LİNK1">LİNK1</a></li>
<li><a href="LİNK2">LİNK2</a></li>
<li><a href="LİNK3">LİNK3</a></li>
</ul></li>
<li><a href="#">İletişim</a></li>
</ul>
Not: Buradan sonraki kısım hazırlanan HTML/Javascript widgeti'nin istenilen yere taşınmaması durumu içindir.
Eğer taşınmasına izin verilmiyorsa. Blogger Paneli/Tema/HTML düzenle üzerinden ilgili bölüm bulunur. Örneğin düzen panelindeki taşıyacağınız yerde header yazıyorsa, CTRL+F yardımıyla header yazılıp aşağıdaki kodlar bulunana kadar aratılır.
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='True' title='YERLİ AKADEMİ (Üstbilgi)' type='Header' version='1'>
maxwidgets='1' ise widget bölümünde yalnızca 1 adet widget kullanabilirsiniz. En az 2 veya daha fazla yapılmalı.
locked='True' ise kilitlidir. False yazılmalı.
Son Hali:
<b:section class='header' id='header' maxwidgets='2' showaddelement='no'>
<b:widget id='Header1' locked='False' title='YERLİ AKADEMİ (Üstbilgi)' type='Header' version='1'>






0 yorum:
Yorum Gönder